
Sisältö
Tämä artikkeli on kirjoitettu toimittajien ja pätevien tutkijoiden yhteistyön avulla sisällön tarkkuuden ja täydellisyyden takaamiseksi.Tässä artikkelissa on 7 viitettä, jotka ovat sivun alaosassa.
'n sisällönhallintaryhmä tutkii huolellisesti toimittajan työtä varmistaakseen, että jokainen kohde on korkeiden laatustandardiemme mukainen.
Näppäimistön välilyönnin peräkkäiset näppäinpainallukset näkyvät vain yhtenä välilyönninä, kun Web-selaimessa näytetään koodattava HTML-sivu. Näppäimistön Enter-näppäimen painamisella ei ole vaikutusta. On tarpeen käyttää tiettyjä HTML-tunnisteita tai käyttää muotoilukoodia CSS näiden haittojen ratkaisemiseksi.
vaiheet
-

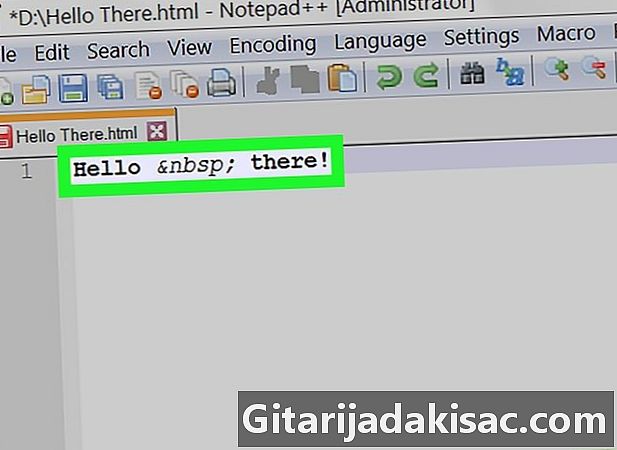
Lisää tyhjä tila. HTML-koodin on tarkoitus näyttää olevan vain välilyönti e: n sanojen välissä, riippumatta siitä kuinka monta peräkkäistä näppäinpainalluksia teet välilyöntipalkissa. Sinun on lisättävä lainaus missä haluat määrätä lisää tilaa. kokonaisuus, HTML-muodossa, on koodi, jonka avulla selaimessa voidaan näyttää erikoismerkkejä, joita ei voi lisätä pelkästään näppäimistöllä, tai aksenttimerkkejä.- Takavarikointi Hei kaikki johtaa siihen, että selaimessa näkyy kaksi välilyöntiä "Hei" ja "kaikki" välillä.
- Kutsumme tätä erityishahmoa tyhjä tila koska se kieltää linjan katkeamisen esiintymisen sijaintipaikassa. Ole kuitenkin varovainen, jos väärinkäytät sen käyttöä, Internet-selaimilla on vaikeuksia esittää rivinvaihtoja luettavalla ja johdonmukaisella tavalla.
- Voit myös lisätä koodin e-tilassa pakottaaksesi avaruuden näytön.
-

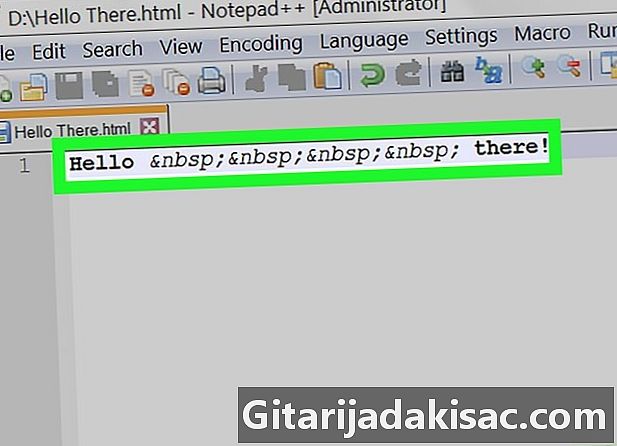
Aseta erikokoiset välilyönnit. Voit pakottaa suurempien tilojen näyttämisen lisäämällä seuraavat koodit e-asemaan:- kaksoisvälin näyttämiseksi
- näyttää nelinkertaisen tilan
- näyttää välilehden merkin
-

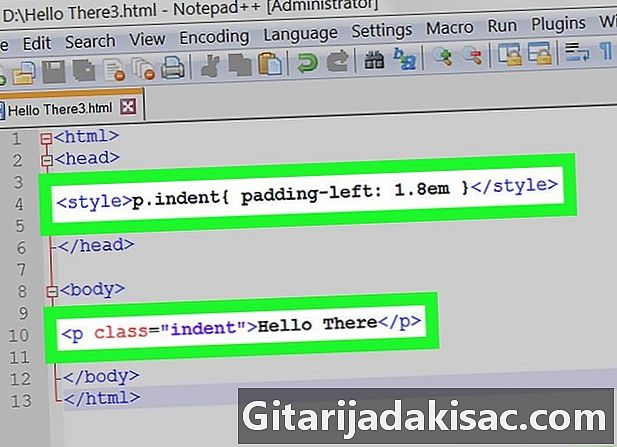
Käytä muotoilua CSS luetelmakohdan kappaleisiin. CSS-koodin täyttö- ja marginaalien luontielementit antavat selaimelle ohjeet e: n näytön muotoiluun, mikä on johdonmukaisempaa kuin jos käytät koodia .- Lisää tämä CSS-koodi kohtaan asiakirjasi:
- Palaa nyt HTML-asiakirjan runkoon.Aseta kappale korostettavaksi lisäämällä se näiden tunnisteiden väliin:
. - Voit muuttaa kappaleesi sisennysleveyden asetusta muuttamalla arvoa "1.8" CSS-muotoilukoodissa. Pidä se em tulee tämän arvon jälkeen, koska se muuttaa kappaleesi sisennystä suhteessa käytetyn fontin kokoon.
- Lisää tämä CSS-koodi kohtaan asiakirjasi:
-

Luo rivinvaihto. Tunnisteen asettaminen
e-rivin seuraaminen pakottaa loput kappaleesta näkymään seuraavalla rivillä. Sijoita sama tunniste
ennen riviä e lisäisi tyhjän rivin sen ja sitä edeltävän väliin.- Jos kirjoitat Olen kurus.
Minulla on puolustuksiaE: n kaksi lausetta "Olen kurus. Ja "Minulla on puolustusta" näkyy HTML-sivusi kahdella eri rivillä. - Voit myös luoda useita tyhjiä rivejä sijoittamalla vastaavan määrän tunnisteita
yksi toisensa jälkeen.
- Jos kirjoitat Olen kurus.
-

Määritä kappale, jos sellainen on. Jos e-lohkosi on erittäin pitkä, se tulee luettavammaksi, jos hajotat sen kappaleiksi. Voit tehdä tämän lisäämällä uuden kappaleen tunnisteiden väliin ja . Tämä toiminto korostaa kappaleesi irrottamalla sen HTML-sivun muotoilemattomasta e: stä.- Useimmilla selaimilla on taipumus erottaa kappaleet näyttämällä niiden välillä yksi tyhjä rivi. Tästä syystä tyylin tarkkuutta ei voida taata kahden eri selaimen välillä.
-

Käytä esimuotoiltua e lukeaksesi välilyönnit. Tämä tapa toimia osoittaa Internet-selaimelle, että se näyttää kaikki kirjoittamasi välilyönnit kirjoittamalla HTML-sivusi. Jos esimerkiksi kirjoitat neljä välilyöntiä peräkkäin, ne kaikki näytetään sellaisenaan näin muodostetulla sivulla. Aseta e-tunnisteesi väliin ja jotta selaimesi voi tulkita sen esimuotoiltuksi.- Mikä tahansa näppäimistö merkintä tulkitaan myös sellaisenaan ja luo rivinvaihtoja, jos käytät esimuotoilutunnisteita.