
Sisältö
on wiki, mikä tarkoittaa, että monet artikkelit ovat useiden kirjoittajien kirjoittamia. Tämän artikkelin luomiseksi 29 ihmistä, joista jotkut olivat nimettömiä, osallistuivat sen julkaisuun ja sen parantamiseen ajan myötä.Tässä artikkelissa on 8 viitettä, jotka ovat sivun alaosassa.
Kuvien lisääminen verkkosivustoon, blogiin tai sosiaalisen verkoston profiiliin tekee niistä heti houkuttelevammat. Kuvien lisääminen HTML: llä on lapsellisesti yksinkertaista. Tämän opimme myös muutamassa ensimmäisessä HTML-esittelyn istunnossa.
vaiheet
Osa 1/2:
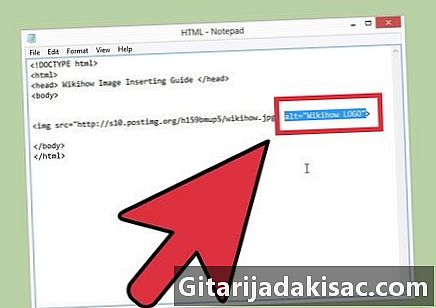
Lisää kuva
- 3 Muunna kuva hyperlinkiksi. Jotta kuvaasi napsautettaisiin, sinun on sisällytettävä kuvatunnistesi toiseen tunnisteeseen: . Analysoi seuraava esimerkki:
neuvot

- Osoitteen lopussa tulisi olla kuvan laajennus (.jpg, .gif jne.)
- Suurimmassa osassa tapauksista kuvat ovat muodossa.gif, .jpeg, .jpg tai.png. Muut muodot eivät välttämättä näy hyvin, jos ollenkaan.
- Pidä aina kopio kuvistasi, et koskaan tiedä!
- Tallenna logo tai piirros tiedostoa en.gif. Valokuville .jpeg-muoto on ihanteellinen.
varoitukset
- Älä käytä "pikalinkkiä", käytäntöä, jonka mukaan verkkosivulle näytetään toisella sivustolla oleva kuva. Seurauksena on, että sotketat ulkoisen sivuston kaistanleveyttä tuomatta hänelle kävijöitä. Se on pahasti paheksutettu ja jos sivuston ylläpitäjä päättää poistaa kuvan sivustostaan, se katoaa myös sinun. Viimeinkin, jos hän on erittäin tyytymätön siihen, mitä olet tehnyt, hän voi hyvinkin korvata kuvansa toisella.
